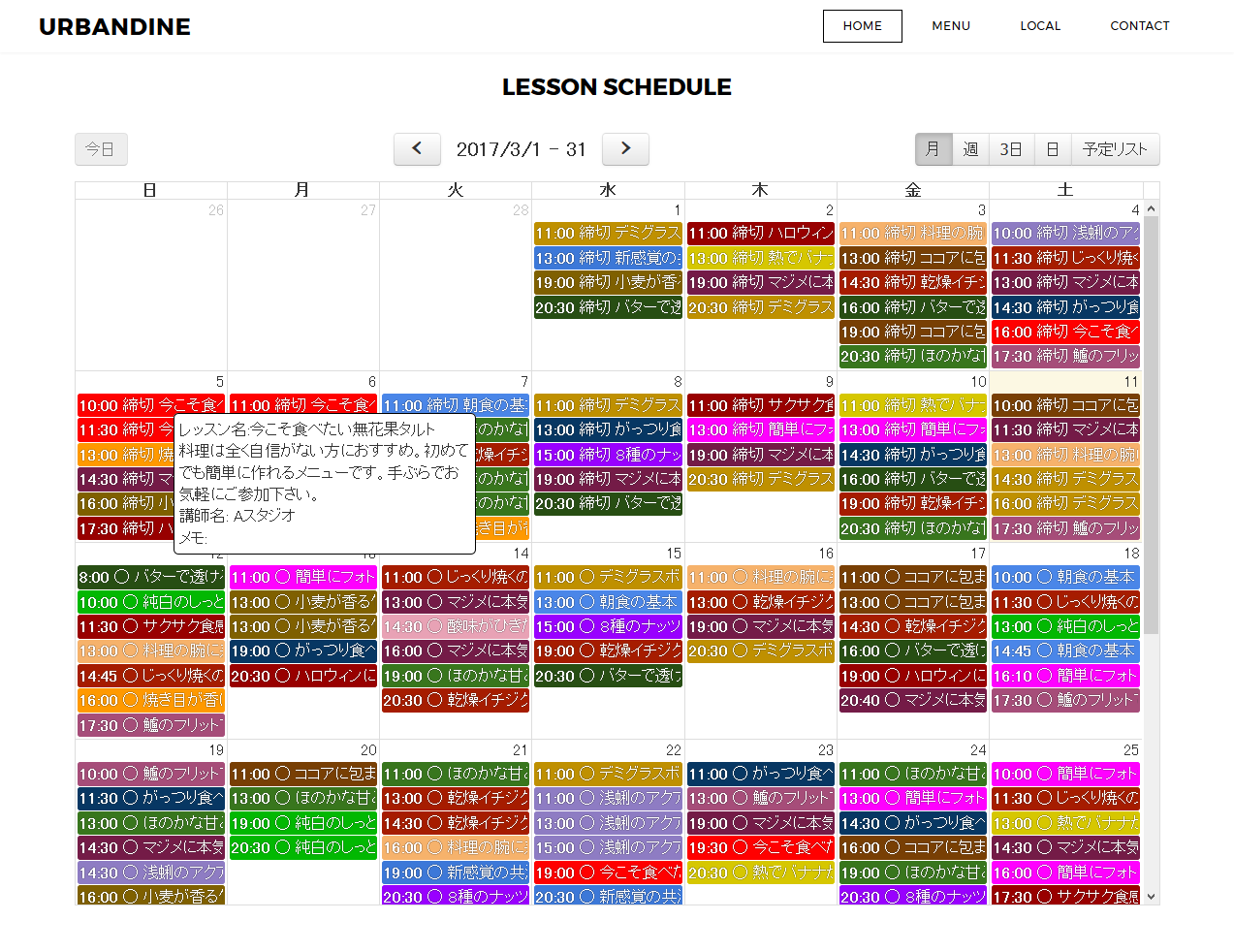
レッスンスケジュールのカレンダー表示が可能になりました。
表示方法も1ヶ月・1週間・3日・1日・リストと5種類から選ぶことができます。
※表示領域の関係でスマホ表示の場合は3日・1日・リストのみになります。
カレンダーのスケジュールをクリックorタップしてそのまま体験予約フォームへ繋がりますので、体験予約がよりスムーズになります。
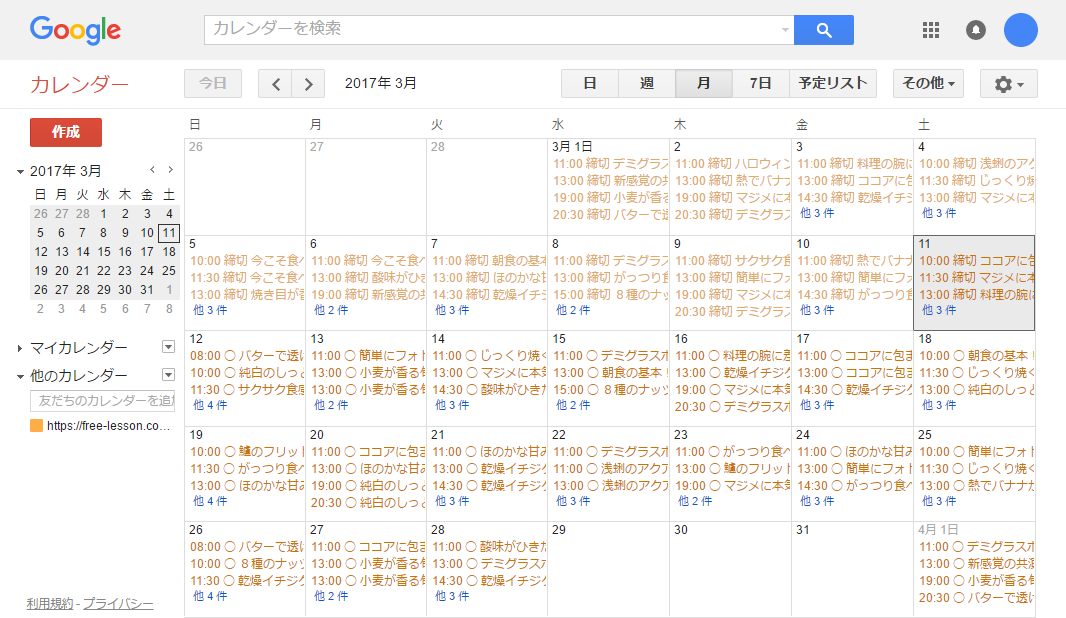
1ヶ月表示

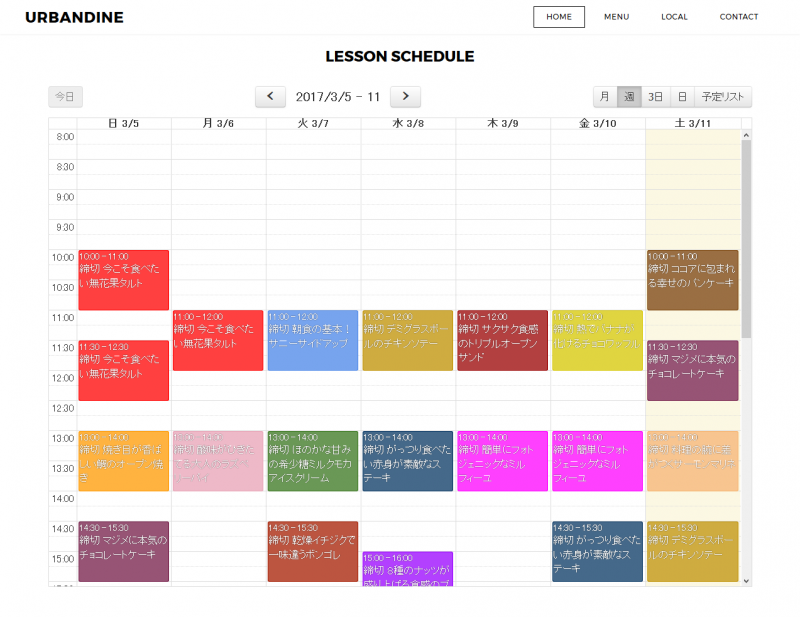
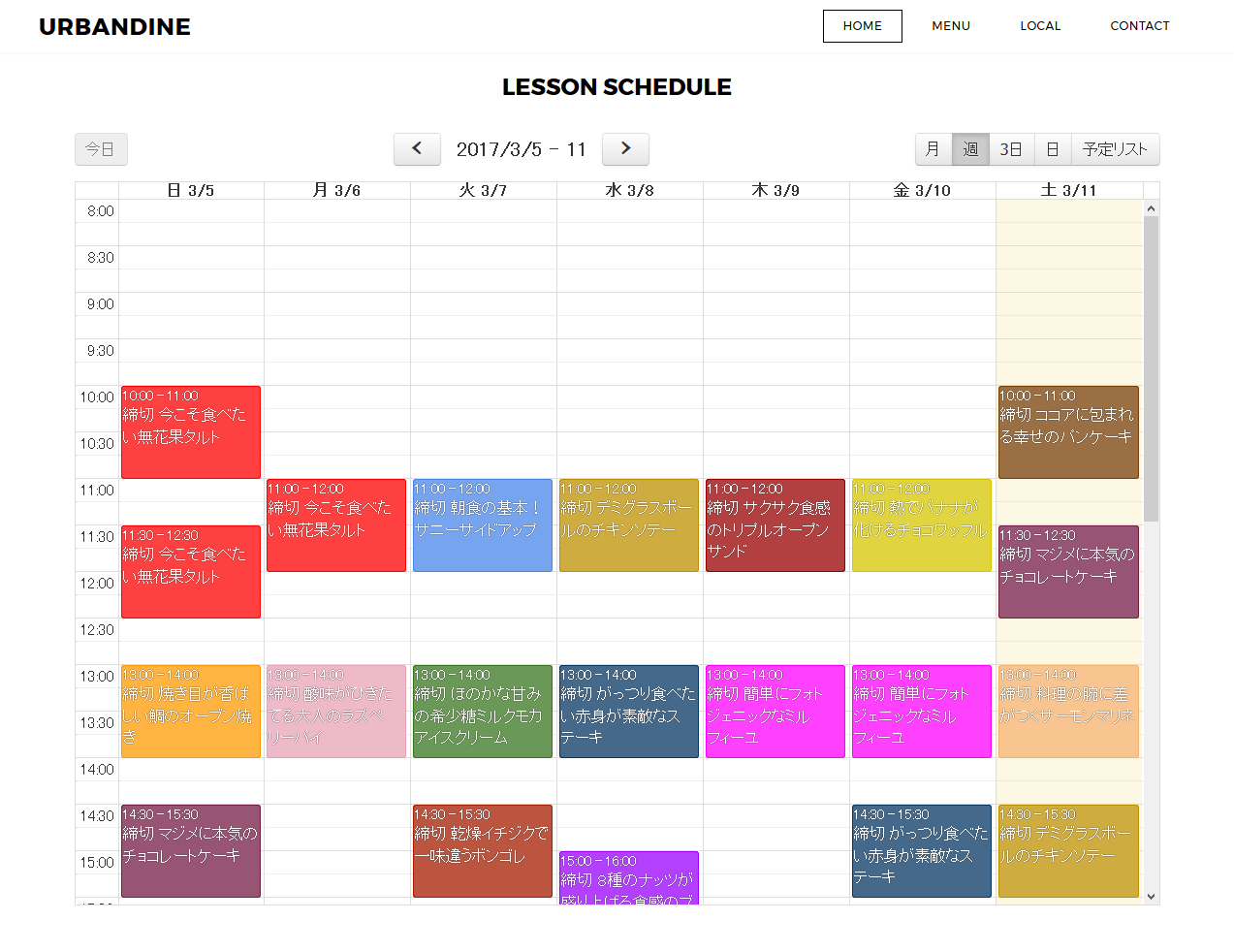
1週間表示

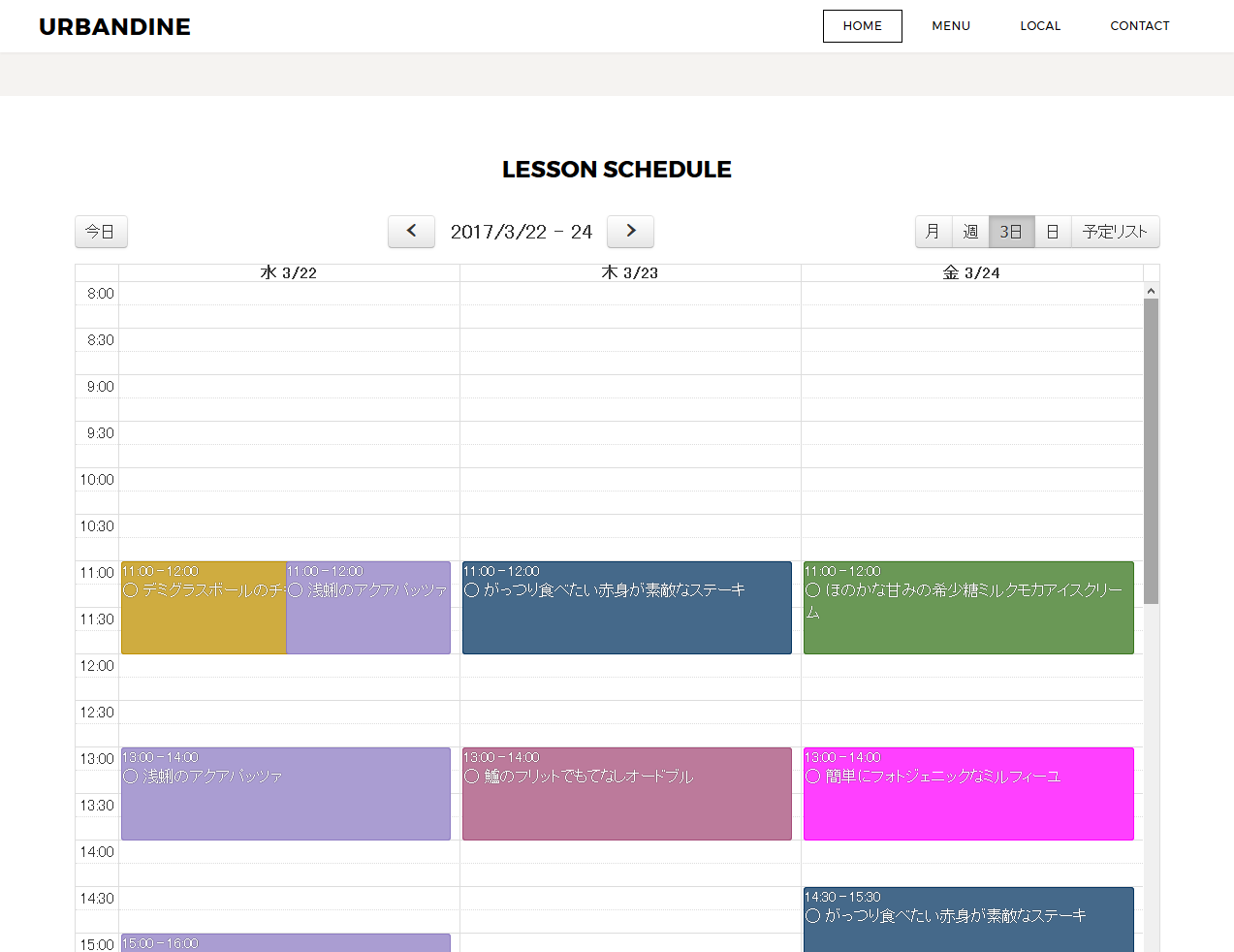
3日表示

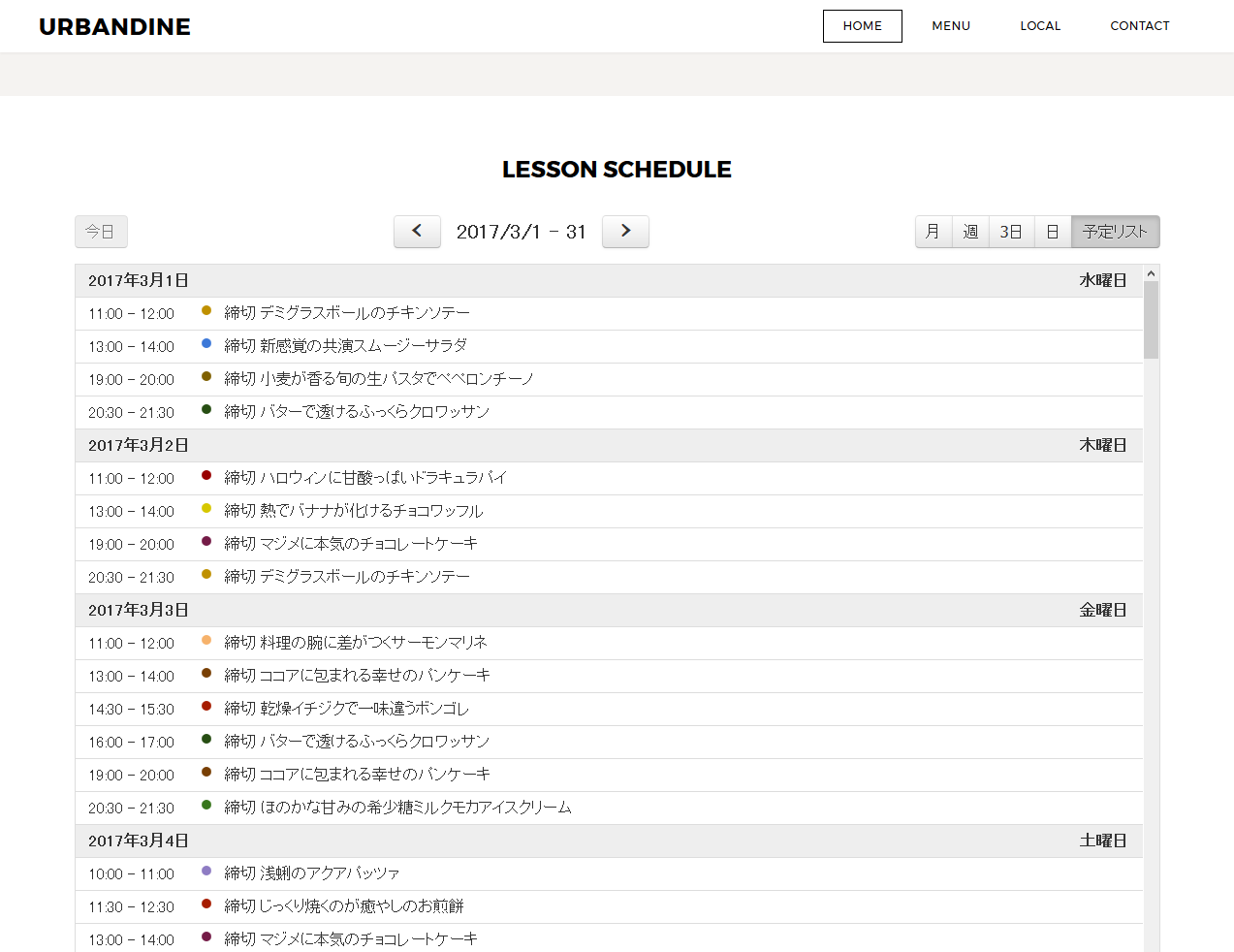
リスト表示

3日表示 スマホ

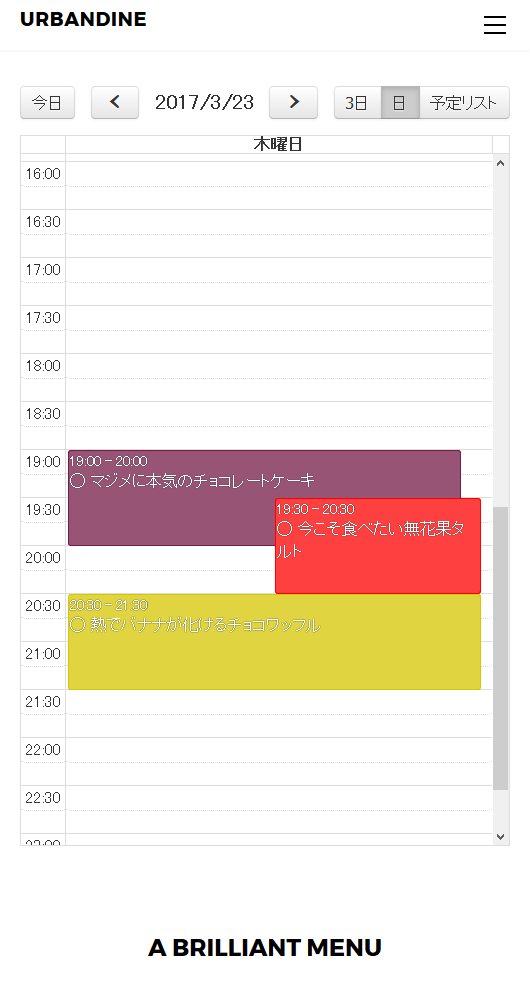
1日表示 スマホ

リスト表示 スマホ

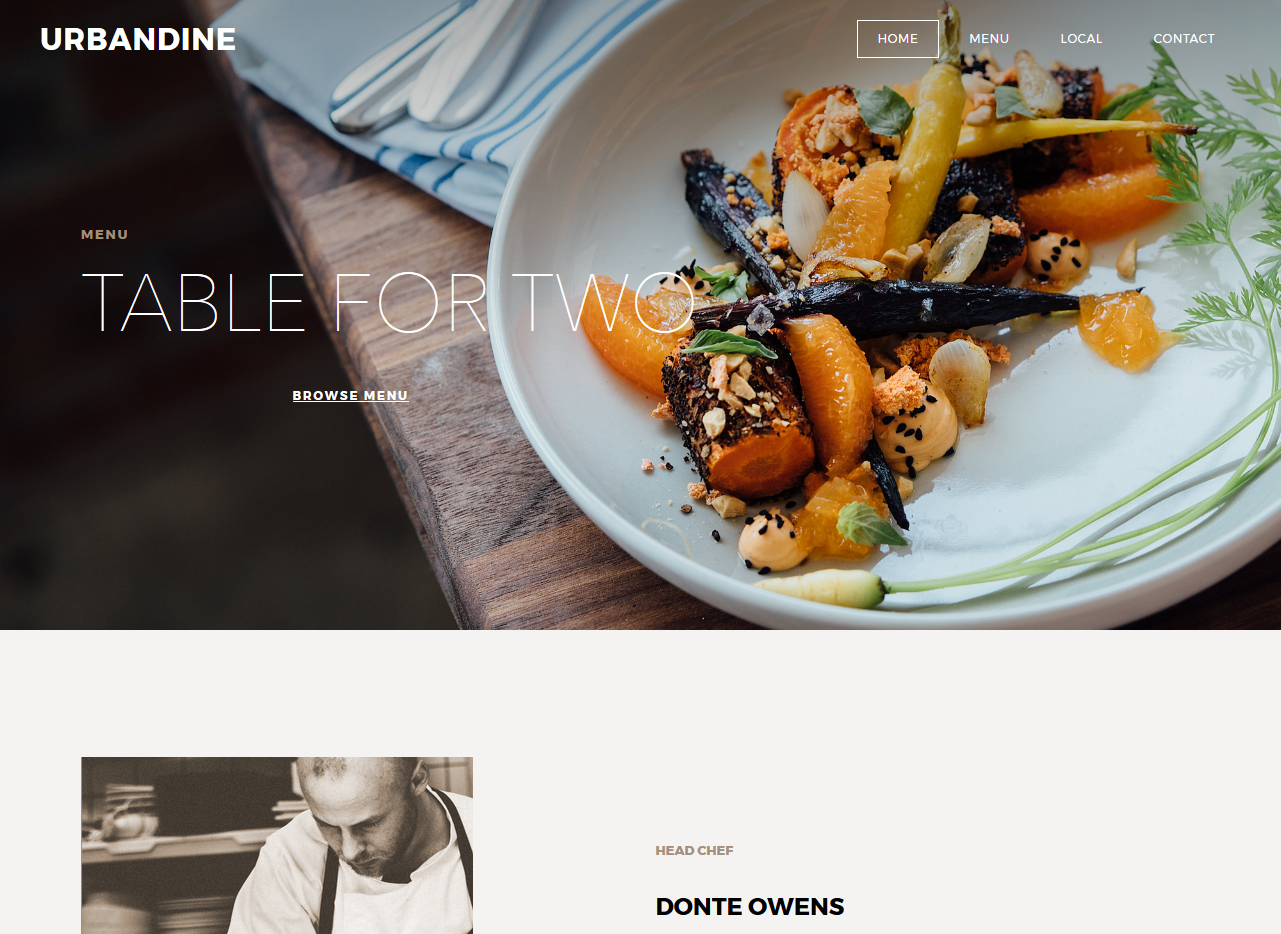
サービスサイトへの埋め込みも簡単
iframeでの埋め込みに対応しているので以下のような1行を追加するだけで簡単にサービスサイトへカレンダーが表示できます。
<iframe src=”https://free-lesson.com/democooking/visitor/calendar.php?noback=1&st00=1″ frameborder=”0″ height=”1300″></iframe>
※コピーする際は、democookingの箇所を書き換えてください。また[“]が全角になっていないかご確認ください
ホームページ作成サービスでスクールのサービスサイトを作っている場合にも簡単に埋め込みが可能です。以下の作成サービスで埋め込みできることを確認しております。
Weeblyを使用したデモサイトをご用意しました。
リンク設置にも対応
もちろんリンクにも対応しております。
以下のようにリンクをつけるだけでフルサイズでカレンダーが表示できます。
<a href=”https://free-lesson.com/democooking/visitor/calendar.php?st00=1″ target=”_blank”>スケジュールカレンダーを表示</a>
※コピーする際は、democookingの箇所を書き換えてください。また[“]が全角になっていないかご確認ください
カレンダーアプリに読み込みもできる
GoogleカレンダーやApple iCalなどに読み込みができるiCal形式に対応しています。別のカレンダーと組み合わせたり、スタッフのスケジュール確認に普段のカレンダーアプリに読み込んで便利にご利用ください。
具体的な設定方法はスケジュールカレンダーiCal形式(.ics)をアプリに読み込む方法をご覧ください。